Visual Studio Code, maintained by Microsoft, is one of the most popular open source code editors out there. VSCode aims to offer all the tools you need while cutting out the complex workflows of full IDEs. Many programmers prefer VS Code because it offers so many extensions for added functionality, productivity, debugging, and speed.
In this blog, we’ll go over 10 VS Code extensions that any developer should use. We’ll discuss what they do and how they can make your coding life easier. Let’s jump in!
1. Path Intellisense:
Importing code from other files is what everyone does on a daily basis. This extension makes the development time faster by autocompleting file names.

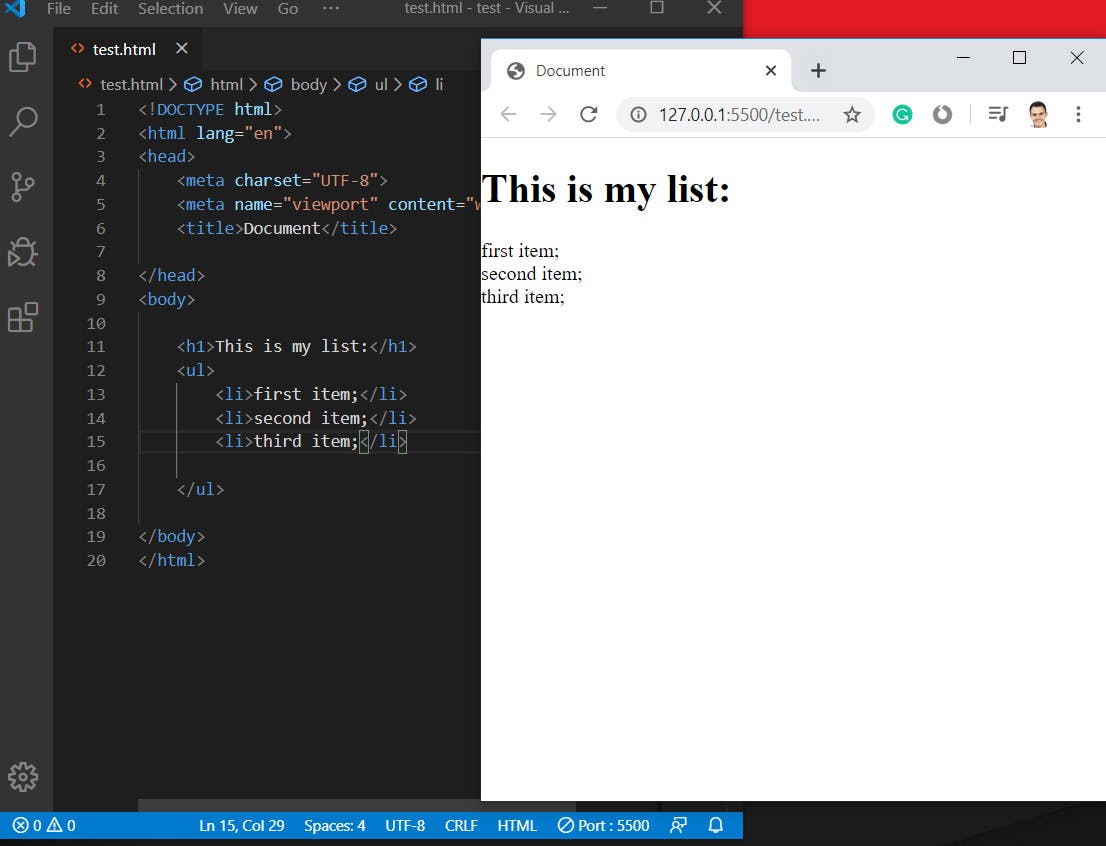
2. Live Server:
This Extension allows you to launch your local projects with a live reload on the browser so you don't have to constantly refresh after changes.

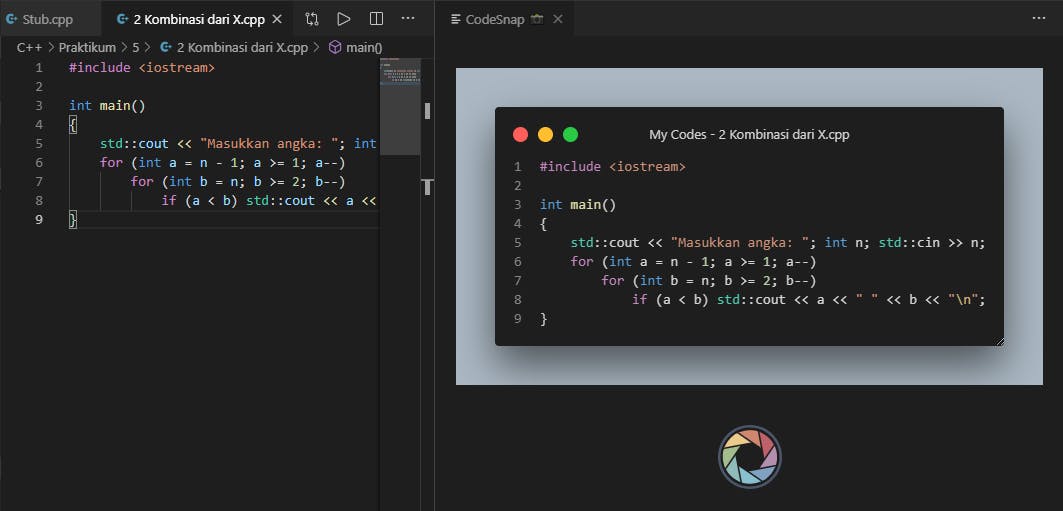
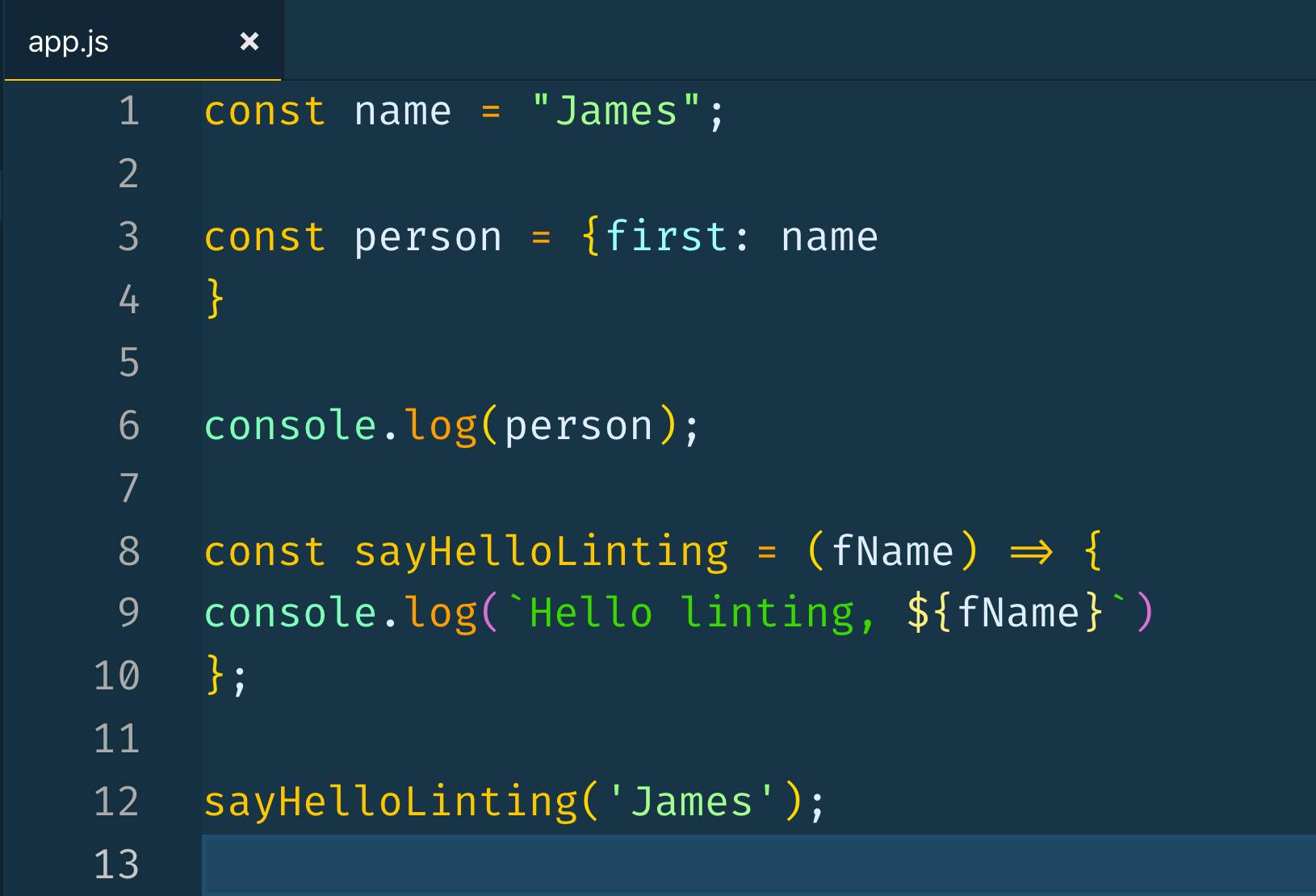
3. Codesnap:
Quickly allows you to create screenshots of your code by simply highlighting the respective snippet within your project. It's that easy!

4. Material Icon Theme:
Get the Material Design icons into your VS Code. Honestly, one of the best icon themes I've ever used, so simple and so much better.

5. Prettier -Code formatter:
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.

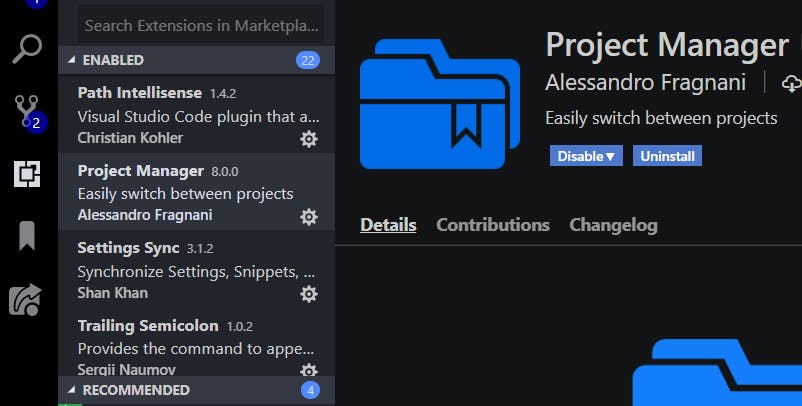
6. Project Manager:
It helps you to easily access your projects, no matter where they are located. You won't miss those important projects anymore.

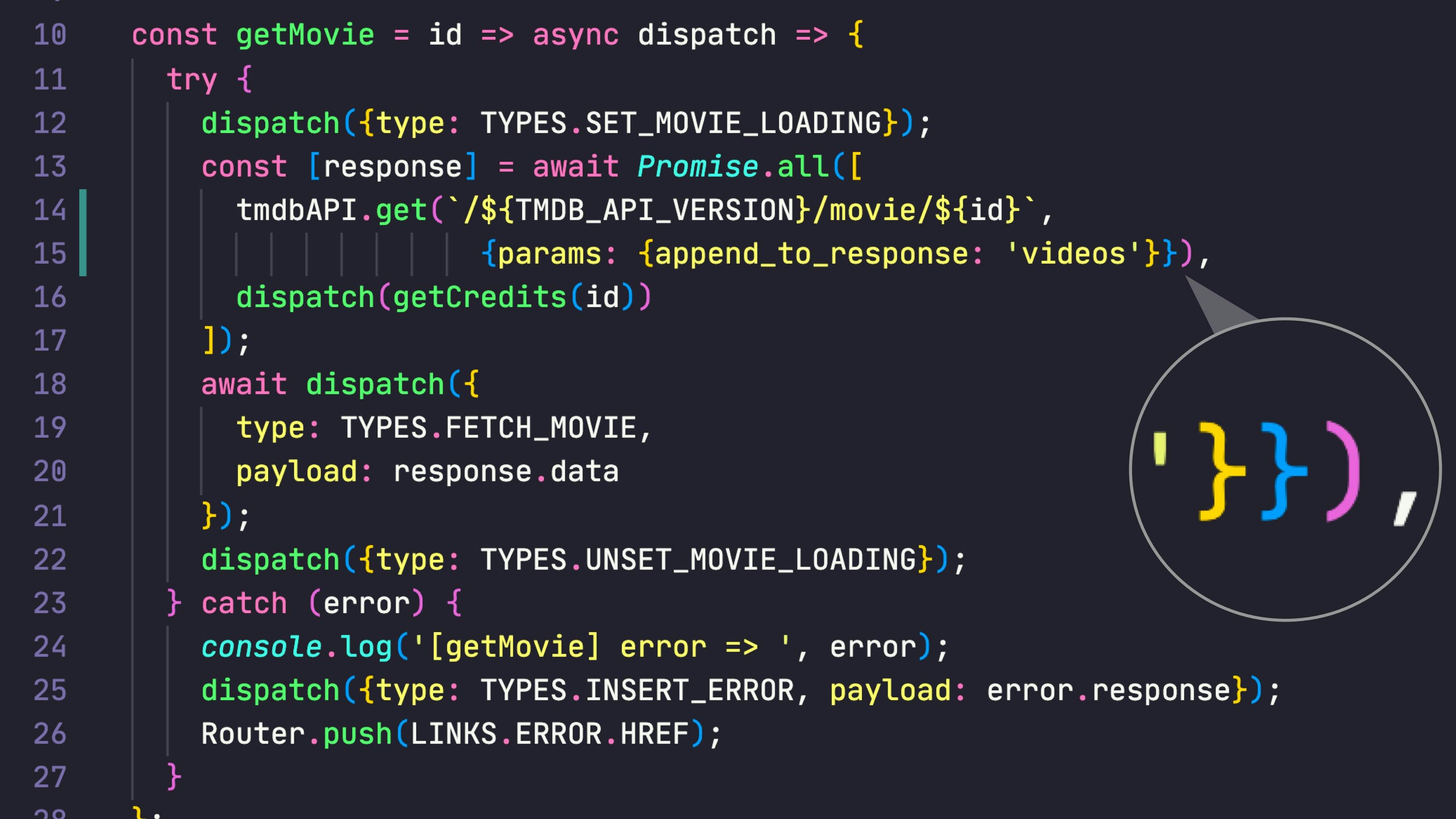
7. Bracket Pair Colorizer:
It matches corresponding brackets in your code with the same color. This is a great help when you’re working with things like nested components, objects, or functions that all have brackets or parentheses.

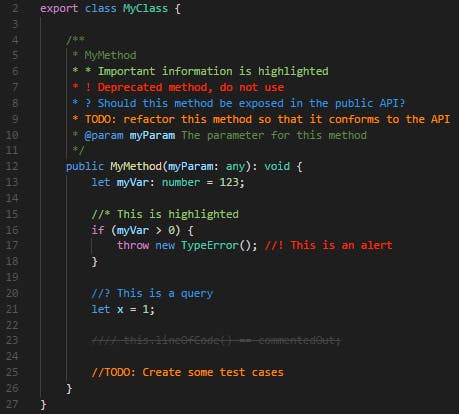
8. Better comments:
Better comments is an extension used for writing human-friendly comments in your code, which is helpful for you and anyone who is reading your code.

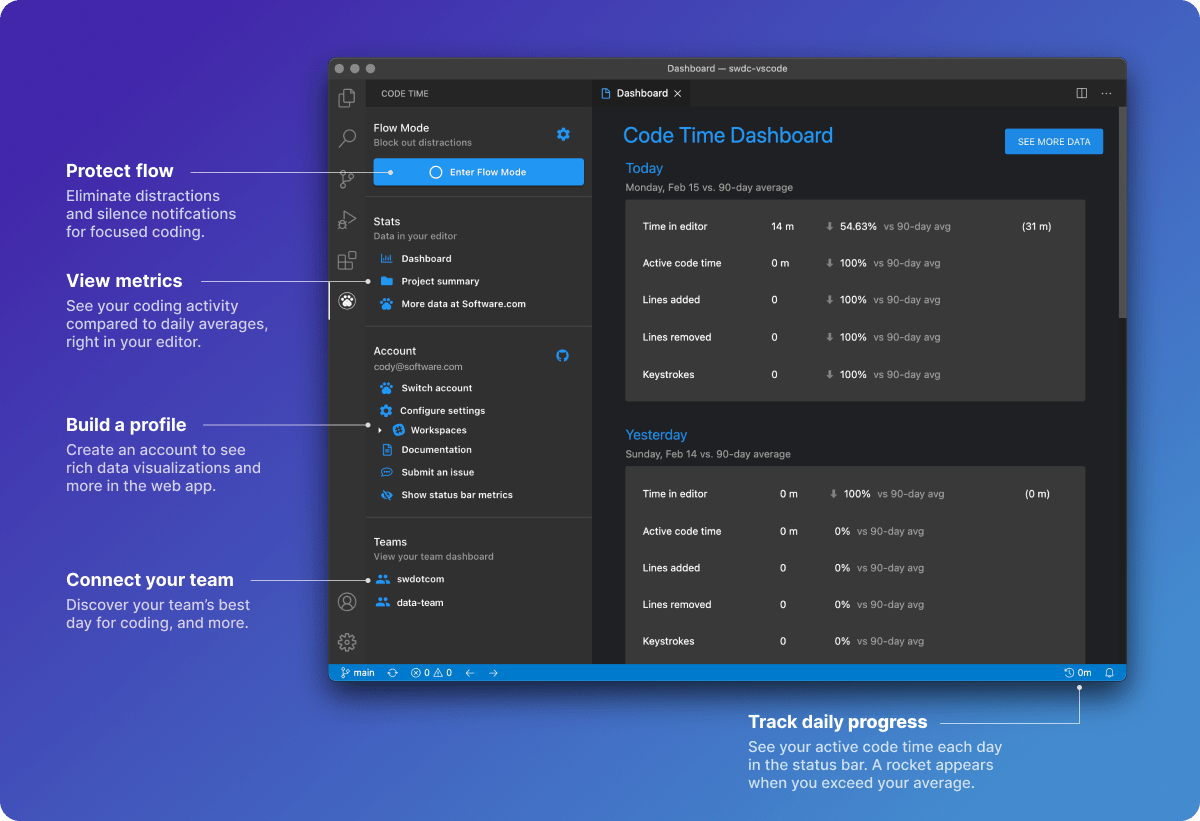
9. Code Time:
Code Time is an open source plugin for automatic programming metrics and time tracking in VS Code. It also shows you a personalized dashboard to summarize your coding data - such as your code time by project, lines of code, and keystrokes.

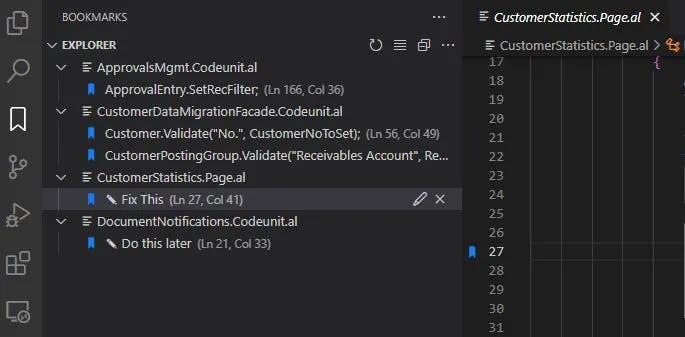
10. Bookmarks:
Allows you to add bookmarks in the code to easily navigate during debugging.

Thank you for reading; this concludes the blog. I'm hoping that the blog was informative. Do share the blog if you found it useful.